Farewell, PhoneGap: Reflections on my Hybrid App Development Journey
Aug 11, 2020 · 4 Comments PhoneGapCareerAdobe has officially announced the shutdown of PhoneGap and PhoneGap Build.
In the context of the hybrid app development world, this is the end of an era. It’s certainly the case for me: it sped up my transition from .NET to web development, and ultimately led to me landing a wonderful role at Ionic. A heartfelt thanks to the team(s) at Adobe and those in the community who supported me along the way!
PhoneGap has had such a positive impact on my career. Here’s my hybrid app development journey.
From .NET to Android Development
It was 2010, and I had just bought my first smartphone - an clunky Android device. I was .NET developer building tools and WinForm desktop apps for a SaaS company. That was fun, but my work was only used by a handful of corporate clients. This Android phone had potential - I could build an “app” and reach anyone in the world via the app marketplaces? Sign me up!
I learned Java in college, so Android development was the obvious choice to learn. I bought a beginner Android book, “Hello, Android”, and got to work. The dev experience was brutal to say the least. Between confusing Eclipse IDE errors and trying to understand the ins and outs of mobile development, I almost gave up multiple times.
I pushed through, and in February 2011 released the app. Frustrated that Netflix movies would expire and be removed from my instant queue without notice, I explored my options. I discovered that Netflix had an open API, and while not used on the site, every movie was assigned a “movie availability” (expiration) date!
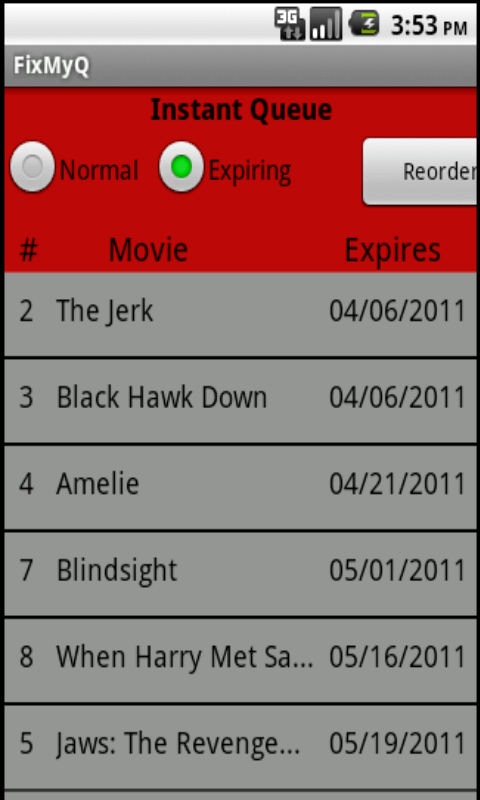
FixMyQ was born: it displayed each movie in your Instant Queue along with its expiration date. Optionally, with one button tap, you could rearrange your entire queue by the movies expiring next. In practice, after deciding to watch something on Netflix, you could pull up my app first then pick based on what was expiring soonest:

Despite being super ugly (ha), the app worked quite well and was decently popular.
What About iOS?
The app was doing well, but I was missing out on a huge audience: iOS users. I quickly realized that targeting iOS meant that I had to completely rewrite the app - yikes! Fortunately, there was another way: PhoneGap.
Through my day job work and attending developer conferences, I noticed this thing called “JavaScript” was skyrocketing in popularity. I began to actively seek out opportunities at work to use it - landing on ASP.NET MVC, jQuery, and Knockout.js. I don’t remember exactly how I found PhoneGap, but I loved the idea of “write once, run everywhere”: targeting web, iOS, and Android with one code base.
Additionally, their beliefs, goals, and philosophy really struck a chord. The team recognized that the web was not a first class development platform, but they fully believed it could be, laying out a strong vision for its future.
What really stood out at the time (and still does) was this line:
“The ultimate purpose of PhoneGap is to cease to exist.”
To this day, I’ve yet to see another project put that front and center! It made sense, though: they were committed to the “standardization of the web as a platform.”
I was convinced and started building FixMyQ for iOS using PhoneGap 1.2.0. Unfortunately, I didn’t get very far: Netflix deprecated then eventually shut down their open API - effectively killing the app. It was a great first mobile app project though and made for a fun retrospective.
(Not so) hilariously, in 2020 Netflix still acts like movies don’t expire. C’mon, Netflix!
Hooked on Hybrid
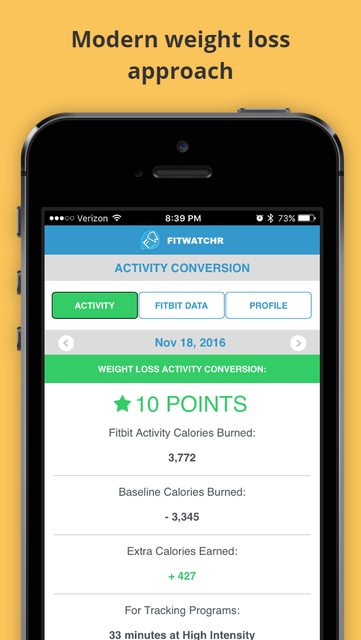
Despite shutting down my first app, I was excited by PhoneGap’s potential and got to work right away on a new app idea. Work had just bought everyone a Fitbit device. I was also in the WeightWatchers program, so I wondered what it would take to integrate them together. A few months later, Fitwatchr was born and thanks to PhoneGap, I created iOS, Android, and Windows Phone apps all from one code base:

Besides improving my web development skills, Fitwatchr was my first foray into becoming somewhat of an entrepreneur: in order to improve app sales, I learned so much about marketing, sales, and product development, ultimately earning thousands of dollars over a ~5 year timespan. As the app started making waves, I partnered with my good friend David Lapekas for design and marketing help - he was absolutely critical to my apps’ success.
You might say I was “hooked on hybrid!”
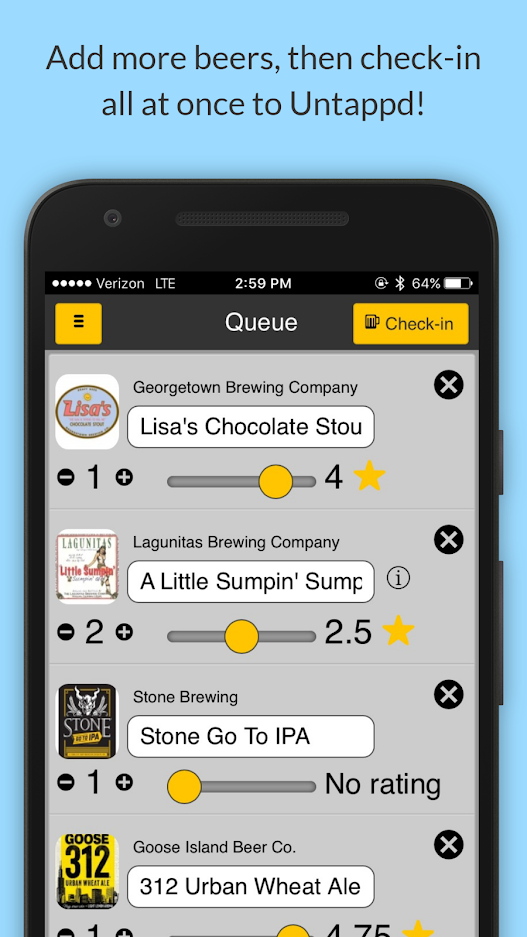
My next app scratched another itch. I love craft beer and had gotten really into tracking beer tastings with Untappd (another PhoneGap/Cordova - and later, Ionic Framework - app!). Their app was great, but didn’t work well in offline scenarios (such as beer festivals or inside crowded brewery tasting rooms) where cell service was weak or wifi non-existent. With BeerSwift, you can queue up the beers you’re drinking, rate them, then check them all into Untappd with one button tap (once you’re back online):

These apps were so much fun to build. I worked on them during the days of Angular 1, but was honestly scared off by how complex it seemed. So instead, I opted for a simpler stack: Vanilla HTML/CSS/JavaScript paired with jQuery, KendoUI Mobile for UI components, and Knockout.js for declarative bindings and automatic UI refresh.
As you can tell from those screenshots, the apps look much better than my original Android app, but the UI still has some rough edges. Someday I’ll rewrite them using Ionic Framework UI components…
Enter PhoneGap Build
While PhoneGap makes it easy to create an app that runs on all platforms, in practice managing each platform is challenging, especially as a solo developer. There are nuances to each one as well as headaches with security profiles and certificates (cough cough iOS!). Enter Adobe’s PhoneGap Build service, which let you build your PhoneGap-based Android, iOS, and Windows Phone apps in the cloud. It was incredibly successful as one of the early attempts at Mobile CI/CD since you could avoid wrestling with the challenges of native IDEs and tooling. Everyone in the PhoneGap community embraced it: solo devs, teams, and large companies.
After gaining lots of experience with the service, I began sharing various tips and tricks on my personal blog. I’m particularly proud of the “Cut Your PhoneGap Build App Size In Half With This One Weird Trick!” post - one of my first attempts at “marketing.” 😂
Conference Talk and PhoneGap Build Pluralsight Course
It was rewarding to share what I’d learned with the community. I kept plugging away on both app development and blogging. From there, I decided to give public speaking a try, presenting a talk on hybrid app development at That Conference 2014.
By 2015, hybrid app development had become far less niche and I had built up a lot of experience with several successful apps under my belt. I looked for my next challenge and settled on creating a video course on PhoneGap Build. With only a small blog audience, I turned to Pluralsight. I was a long-time fan - they are known for their high quality courses and popular authors. After a brief audition, I was in! You can read about that 2 year journey (yeah) here. It was incredibly challenging with lots of ups and downs, but in the end, I pulled it off.
The Pluralsight course was not a major hit by any means, but it was definitely a personal success: I learned basic video editing and production, and improved my writing and speaking skills along the way - all skills I would eventually use regularly in my DevRel role at Ionic.
A Hint of the Future
At some point during the development of my PhoneGap apps, I became frustrated trying to create the variety of icons and splash screens. Besides the act of creating them (I’m certainly no designer!), generating them for each platform and dimension was tedious. I’m not entirely sure, but I believe this was the first time I learned about Ionic: I stumbled upon a blog post of theirs on automating icon/splash screen generation.
I created an Ionic account just to generate those images for free with the Ionic CLI (they were originally built in the cloud). Thanks, Ionic! 😬
Little did I know where I’d end up someday…
Writing for the PhoneGap Blog
As part of the efforts to promote my PhoneGap Build Pluralsight course, I reached out to the PhoneGap team and asked about writing a post for the official blog. They graciously accepted, no doubt largely due to my course and personal PhoneGap blog posts, so I wrote “Hybrid Mobile Apps are Overtaking Native.” This was a fun one: I covered the most popular concerns about hybrid app development from a fresh 2017 perspective: performance, design, frameworks, and tooling.
By then, I was a regular reader of the Ionic blog and used (borrowed?) an image of theirs for the post (Thanks again, Ionic!). It was well received and led to a bunch of native developers leaving many “spirited” comments. Ha!
Later, after the iPhone X was released, I struggled to update my PhoneGap apps to support the infamous “notch.” I eventually figured out a general solution then wrote another guest post for the PhoneGap blog. To date, “Displaying a PhoneGap App Correctly on the iPhone X” is my highest viewed piece of writing ever with over 223,000 views (the notch still confuses developers to this day!).
My final post for the PhoneGap blog, “PhoneGap Devs: It’s Time to Embrace a UI Framework” was a clear call to action to the community: pick a UI framework so that you can focus on building your app instead of dealing with various mobile issues (like the iPhone notch!). By that time, I was working for Ionic so naturally the article focused on the Ionic Framework.
Huge thanks to the PhoneGap team for allowing me to guest on the blog!
Finding my Dream Job at Ionic
By the time 2018 rolled around, I was even deeper into web development, working regularly with Angular 2 and .NET Core at my day job. Angular, while initially challenging to learn, was a breathe of fresh air compared to my now-aging “PhoneGap stack.”
One night, I saw a tweet from the Ionic team:
Calling all product champions! Do you have a technical background, but enjoy being the face and voice of the product, rather than sitting behind the scenes? Ionic is looking for a Senior Product Evangelist to join the team! Position can be remote! https://t.co/lHQo6OHrcJ
— ionic (@Ionicframework) April 17, 2018
The timing was simply incredible: at that moment I was taking a break from packing up my apartment. I planned to move back to Madison, Wisconsin that Summer, where Ionic headquarters is located. Leveraging my PhoneGap guest blog posts, Pluralsight course, and hybrid app experience, I landed the role as a Product Evangelist/Developer Advocate. See the full story here.
When I started building PhoneGap apps, I had no idea what it would lead to. Hybrid app development has been such an incredibly rewarding career path. After years of hard work, some luck along the way, and support from an amazing community, I’m grateful to work on hybrid app development fulltime now, and for such an awesome company as Ionic.
PhoneGap’s Legacy
So as you can see, PhoneGap changed my life for the better. I owe a lot of my career to this amazing technology and the people that built it. But enough about me. 😀
Did PhoneGap succeed in its mission to make the web platform a first-class citizen?
“We believe in a web open to everyone to participate however they will. No locked doors. No walls.”
Broadly speaking, PhoneGap absolutely succeeded: as pioneers of hybrid app development, they “solved” cross-platform app development challenge while also being incredibly influential in making the web a first-class development platform.
In the time since it was created - over 12 years ago - we’ve seen the web platform explode in popularity: the vast majority of developers are web developers and many folks new to software development learn web dev first since it’s so accessible and open.
Sure, the web platform isn’t perfect, but it’s come a long way and will continue to evolve. It has matured a lot over the past few years, from modern JavaScript (ES6 and beyond) to package managers like npm, to built-in cross-platform browser APIs that provide rich user experiences, to the rise of Progressive Web Apps (PWAs) that fill the “gap” in “PhoneGap.”
Now, all of us at Ionic are ready to carry the torch as the modern leader of cross-platform hybrid app development. Our native runtime tool Capacitor, as a spiritual successor to PhoneGap, offers a modern, web-first approach to hybrid and is backward compatible with PhoneGap.
Thank you to Adobe and the PhoneGap team for their hard work over the years and helping so many developers embrace web development. Long live the web platform!
